浏览器攻击框架BeEF Part 4:绕过同源策略与浏览器代理
从这一章开始,正式进入了攻击阶段。BeEF提供了大量的攻击模块,可以直接使用。除了已有的模块,BeEF还提供了API,可以使用API来自行开发新的攻击模块。这一章,要介绍如何绕过同源策略,还会介绍BeEF的一个强大的功能Tunneling Proxy。
绕过同源策略
笔者在第一章就已经介绍了SOP(同源策略),SOP把拥有相同主机名 、协议和端口的页面视为同一来源。不同来源的资源之间交互是受到限制的。因为SOP的存在,BeEF只能对被勾子钩住的页面所在域进行操作。如果有办法绕过SOP,那么无疑会使攻击面放大。
绕过SOP可从两方面入手。第一个是从浏览器本身和插件的漏洞入手,一些旧版的浏览器曾被发现有绕过SOP的漏洞,旧版的插件也有类似的情况(JAVA,Adobe Flash等)。由于笔者自身能力限制,无法介绍这一方面的相关内容,读者可以自行查阅相关信息。第二个是Web的开发者错误的设置导致,下面介绍这一方面。
SOP与DOM
js或其它协议访问DOM时,也是需要遵守SOP。但是有时候子域之间需要相互访问,比如要login.site.com的代码访问admin.site.com中的表单。那么开发人员可以通过设置document.domain属性来达到目的。以login.site.com和admin.site.com来举个例子。为了使login.site.com访问admin.site.com的表单,那么开发人员会在admin.site.com的页面中加入:
document.domian = "site.com"
admin.site.com页面有了这一句js语句,那么site.com下所有页面的js都可以访问admin.site.com页面的DOM了。如果test.site.com中有XSS漏洞,那么攻击者可以使用BeEF钩住它,然后接着来攻击admin.site.com。这样不经意之间就会放宽了SOP,扩大了BeEF的攻击面了。
SOP与CORS
还记得上一章提过的跨域资源共享( CORS)吗?跨站请求可以正常发起,但是因为SOP的缘故,返回结果会被浏览器拦截。CORS机制允许进行跨域访问。如果开发者设置错误,这也会使BeEF的攻击面扩大。举个例子,为了使user.site.com访问login.site.com的资源,开发人员可能会在login.site.com的服务器设置返回以下响应首部:
Access-Control-Allow-Origin: *.site.com
Access-Control-Allow-Methods: OPTIONS, GET, POST
因为有上面的首部,所以会导致site.com下的所有子域都可以访问login.site.com的资源(浏览器不会拦截)。如果test.site.com中有XSS漏洞,那么攻击者可以使用BeEF钩住它,然后接着来攻击login.site.com。这样不经意之间就会放宽了SOP,扩大了BeEF的攻击面了。
Tunneling Proxy
前面讲了那么多理论,都是为后面的攻击做准备。这是第一个介绍的攻击模块,所以笔者挑了一个笔者个人认为BeEF中最为强大的武器之一:Tunneling Proxy。
简单来说Tuneling Proxy是把被钩住的浏览器作为一个代理,这项技术也被叫做浏览器代理。
1. 攻击者向Hook-domain.com主页向隧道代理发送一个GET请求。
2. 隧道代理接收到请求后,它解析收到的HTTP请求,将其转换成AJAX请求,然后通过上一章说介绍的通信技术(XMLHttpRequest或WebSocket)将该请求插入被勾连的浏览器要执行的后续JavaScript代码中。
3. 被勾连的浏览器接收到数据后,会向Hook-domain.com的主页发出一个AJAX请求。由于是浏览器发出的请求,所以它会带上Hook-domain.com的Cookie一起发送。
4. Hooke-domain.com接到被勾连的浏览器的请求后,返会HTTP响应。响应的内容会被勾子截取,直接发送回给代理隧道。所以响应的内容不会在被勾连的浏览器中显示。
5.响应的内容从被勾连的浏览器发送给代理隧道。
6.响应被发送回攻击者这里。
上面就是浏览器代理的基本原理,实际的过程要复杂的多(主要是转换成ajax请求的过程要复杂些),单单看原理可能很难理解它究竟有什么作用。下面给个例子,笔者强烈推荐读者也实际操作一次。
下面是测试环境:
本次测环境依旧是kali系统,而且需要使用到三个不同的浏览器。笔者使用 firefox 的 -P 选项创建了三个不同profile的浏览器,它们三个相互之间是不会共享数据的。
浏览器
作用
浏览器A
登录BeEF服务器。
浏览器B
作为受害者, 且登录了Freebuf网站。
浏览器C
作为攻击者,通过Tuneling proxy来窃取浏览器B的会话。
开启BeEF服务器, 接着使用浏览器A登录BeEF服务器。
使用浏览器B访问Freebuf网站,接着登录。然后返回首页,使用Burp Suite截取返回的数据,并在里面注入勾子。
这时的浏览器B如下图,笔者已经登录,并且这个页面已经注入了勾子:

浏览器B的任务已经结束了,从现在开始到测试结束,只要一直保持这个样子就可以了。
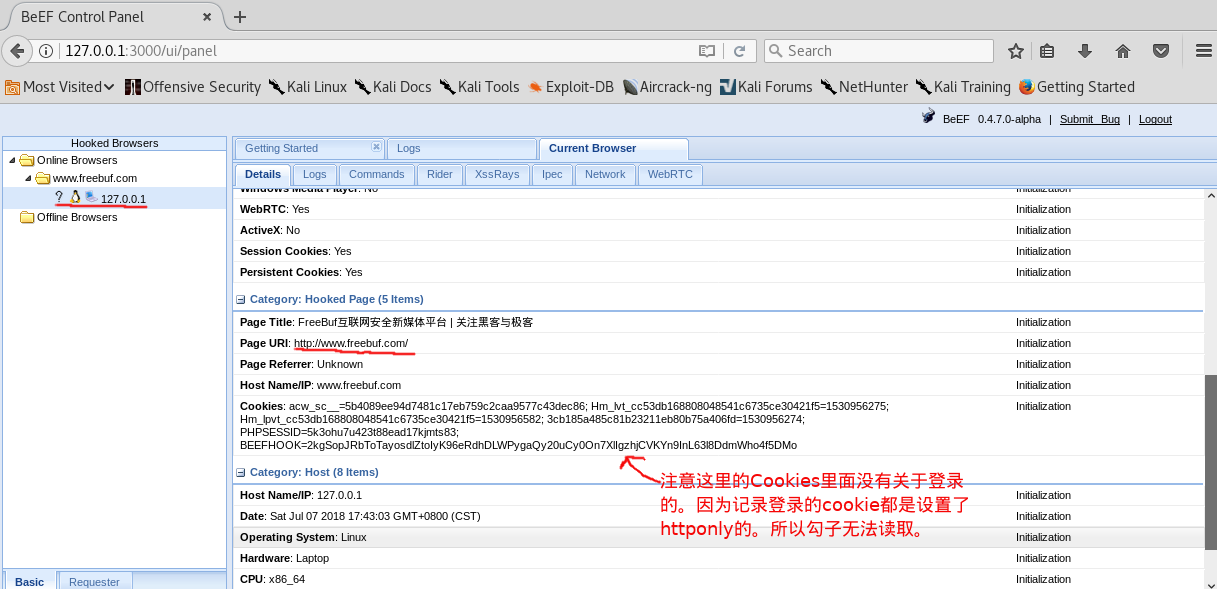
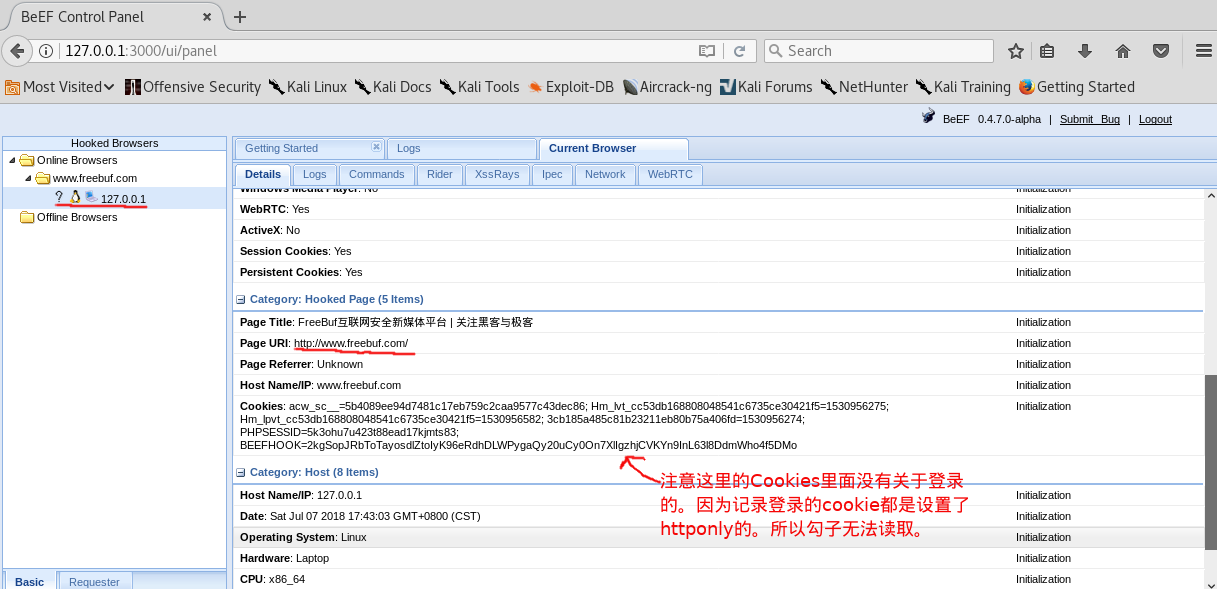
这时的浏览器A如下图,可以看到浏览器B已经被钩住了:

开启Tunneling Proxy,在kali中默认开启Tunneling Proxy功能。如果是自主安装BeEF,需要开启,配置文件是beef目录的extensions/proxy/config.yaml。确保有下图的设置, 修改后重启BeEF:

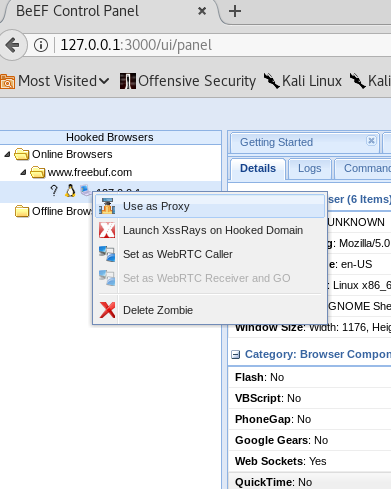
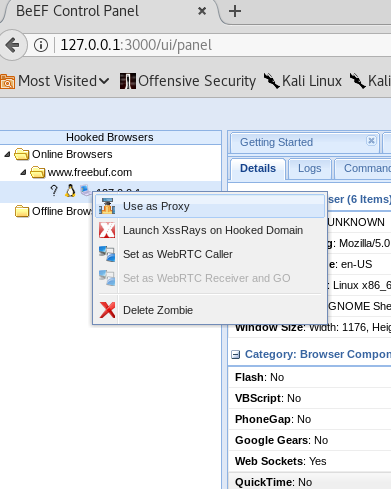
开启了Tunneling Proxy功能之后,接着是选择一个被勾连的浏览器做为代理。在这个例子中自然是选择被钩住的浏览器B。在浏览器A中,点击左上方的主机,然后点击右键,选择Use as Proxy。

从这一章开始,正式进入了攻击阶段。BeEF提供了大量的攻击模块,可以直接使用。除了已有的模块,BeEF还提供了API,可以使用API来自行开发新的攻击模块。这一章,要介绍如何绕过同源策略,还会介绍BeEF的一个强大的功能Tunneling Proxy。
绕过同源策略
笔者在第一章就已经介绍了SOP(同源策略),SOP把拥有相同主机名 、协议和端口的页面视为同一来源。不同来源的资源之间交互是受到限制的。因为SOP的存在,BeEF只能对被勾子钩住的页面所在域进行操作。如果有办法绕过SOP,那么无疑会使攻击面放大。
绕过SOP可从两方面入手。第一个是从浏览器本身和插件的漏洞入手,一些旧版的浏览器曾被发现有绕过SOP的漏洞,旧版的插件也有类似的情况(JAVA,Adobe Flash等)。由于笔者自身能力限制,无法介绍这一方面的相关内容,读者可以自行查阅相关信息。第二个是Web的开发者错误的设置导致,下面介绍这一方面。
SOP与DOM
js或其它协议访问DOM时,也是需要遵守SOP。但是有时候子域之间需要相互访问,比如要login.site.com的代码访问admin.site.com中的表单。那么开发人员可以通过设置document.domain属性来达到目的。以login.site.com和admin.site.com来举个例子。为了使login.site.com访问admin.site.com的表单,那么开发人员会在admin.site.com的页面中加入: 本文来自无奈人生安全网
document.domian = "site.com"
admin.site.com页面有了这一句js语句,那么site.com下所有页面的js都可以访问admin.site.com页面的DOM了。如果test.site.com中有XSS漏洞,那么攻击者可以使用BeEF钩住它,然后接着来攻击admin.site.com。这样不经意之间就会放宽了SOP,扩大了BeEF的攻击面了。
SOP与CORS
还记得上一章提过的跨域资源共享( CORS)吗?跨站请求可以正常发起,但是因为SOP的缘故,返回结果会被浏览器拦截。CORS机制允许进行跨域访问。如果开发者设置错误,这也会使BeEF的攻击面扩大。举个例子,为了使user.site.com访问login.site.com的资源,开发人员可能会在login.site.com的服务器设置返回以下响应首部:
Access-Control-Allow-Origin: *.site.com
Access-Control-Allow-Methods: OPTIONS, GET, POST
因为有上面的首部,所以会导致site.com下的所有子域都可以访问login.site.com的资源(浏览器不会拦截)。如果test.site.com中有XSS漏洞,那么攻击者可以使用BeEF钩住它,然后接着来攻击login.site.com。这样不经意之间就会放宽了SOP,扩大了BeEF的攻击面了。
无奈人生安全网
Tunneling Proxy
前面讲了那么多理论,都是为后面的攻击做准备。这是第一个介绍的攻击模块,所以笔者挑了一个笔者个人认为BeEF中最为强大的武器之一:Tunneling Proxy。
简单来说Tuneling Proxy是把被钩住的浏览器作为一个代理,这项技术也被叫做浏览器代理。 copyright 无奈人生
1. 攻击者向Hook-domain.com主页向隧道代理发送一个GET请求。
2. 隧道代理接收到请求后,它解析收到的HTTP请求,将其转换成AJAX请求,然后通过上一章说介绍的通信技术(XMLHttpRequest或WebSocket)将该请求插入被勾连的浏览器要执行的后续JavaScript代码中。
3. 被勾连的浏览器接收到数据后,会向Hook-domain.com的主页发出一个AJAX请求。由于是浏览器发出的请求,所以它会带上Hook-domain.com的Cookie一起发送。
4. Hooke-domain.com接到被勾连的浏览器的请求后,返会HTTP响应。响应的内容会被勾子截取,直接发送回给代理隧道。所以响应的内容不会在被勾连的浏览器中显示。
5.响应的内容从被勾连的浏览器发送给代理隧道。
6.响应被发送回攻击者这里。
上面就是浏览器代理的基本原理,实际的过程要复杂的多(主要是转换成ajax请求的过程要复杂些),单单看原理可能很难理解它究竟有什么作用。下面给个例子,笔者强烈推荐读者也实际操作一次。
下面是测试环境:
本次测环境依旧是kali系统,而且需要使用到三个不同的浏览器。笔者使用 firefox 的 -P 选项创建了三个不同profile的浏览器,它们三个相互之间是不会共享数据的。
浏览器
作用
浏览器A
登录BeEF服务器。
浏览器B
作为受害者, 且登录了Freebuf网站。
浏览器C
作为攻击者,通过Tuneling proxy来窃取浏览器B的会话。
开启BeEF服务器, 接着使用浏览器A登录BeEF服务器。
使用浏览器B访问Freebuf网站,接着登录。然后返回首页,使用Burp Suite截取返回的数据,并在里面注入勾子。
这时的浏览器B如下图,笔者已经登录,并且这个页面已经注入了勾子:

浏览器B的任务已经结束了,从现在开始到测试结束,只要一直保持这个样子就可以了。
这时的浏览器A如下图,可以看到浏览器B已经被钩住了:

开启Tunneling Proxy,在kali中默认开启Tunneling Proxy功能。如果是自主安装BeEF,需要开启,配置文件是beef目录的extensions/proxy/config.yaml。确保有下图的设置, 修改后重启BeEF:

开启了Tunneling Proxy功能之后,接着是选择一个被勾连的浏览器做为代理。在这个例子中自然是选择被钩住的浏览器B。在浏览器A中,点击左上方的主机,然后点击右键,选择Use as Proxy。
 www.wnhack.com
www.wnhack.com 