用于保护Web服务的基本HTTP标头介绍
如何在Web服务器上配置HTTP标头,也是提高其安全性的重要一环。在本文中,我们将详细介绍每个标头所起的作用,以及攻击者可以利用哪些错误配置实施哪些攻击。
以下是我们本文将讨论的一些HTTP标头的类型(总共两大类):
防止攻击的服务器标头
1.HTTP严格安全传输(HTTP Strict Transport Security,通常简称为HSTS),它是一个安全功能,它告诉浏览器只能通过HTTPS访问当前资源,而不是HTTP。
2.网页安全政策(Content Security Policy,缩写 CSP),CSP 的实质就是白名单制度,开发者明确告诉客户端,哪些外部资源可以加载和执行,等同于提供白名单。它的实现和执行全部由浏览器完成,开发者只需提供配置。CSP大大增强了网页的安全性。攻击者即使发现了漏洞,也没法注入脚本,除非还控制了一台列入了白名单的可信主机。两种方法可以启用CSP,一种是通过 HTTP头信息的Content-Security-Policy的字段,另一种是通过网页的标签。
3.Access-Control-Allow-Origin,当两个域具有相同的协议(如http), 相同的端口(如80),相同的host(如www.google.com),那么我们就可以认为它们是相同的域(协议,域名,端口都必须相同)。跨域就指着协议,域名,端口不一致,出于安全考虑,跨域的资源之间是无法交互的。Access-Control-Allow-Origin是HTML5中定义的一种解决资源跨域的政策。他是通过服务器端返回带有Access-Control-Allow-Origin标识的Response header,用来解决资源的跨域权限问题。
4.X-FrameOptions,X-FrameOptions HTTP响应头是用来确认是否浏览器可以在frame或iframe标签中渲染一个页面,网站可以使用此功能,来确保自己网站的内容没有被嵌到别人的网站中去,也从而避免了点击劫持 (clickjacking) 的攻击。
5.X-XSS-Protection ,HTTP X-XSS-Protection 响应头是Internet Explorer,Chrome和Safari的一个功能,当检测到跨站脚本攻击 (XSS)时,浏览器将停止加载页面。虽然这些保护在现代浏览器中基本上是不必要的,当网站实施一个强大的Content-Security-Policy来禁用内联的JavaScript ('unsafe-inline')时, 他们仍然可以为尚不支持CSP的旧版浏览器的用户提供保护。
6.X-Content-Type-Options,X-Content-Type-Options响应首部相当于一个提示标志,被服务器用来提示客户端一定要遵循在 Content-Type首部中对 MIME类型的设定,而不能对其进行修改。这就禁用了客户端的MIME类型嗅探行为,换句话说,也就是意味着网站管理员确定自己的设置没有问题。
泄漏信息的服务器标头
· Server标头
· X-Powered-By
· X-AspNet-Version
HTTP标头的背景知识
客户端和Web服务器使用HTTP标头作为HTTP协议的一部分来共享信息,当我们在浏览器的地址栏中输入URL或单击任何链接时,Web浏览器会发送包含客户端标头的HTTP请求,而HTTP响应就包含服务器标头。
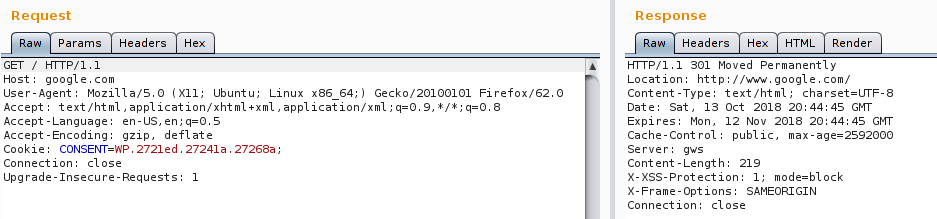
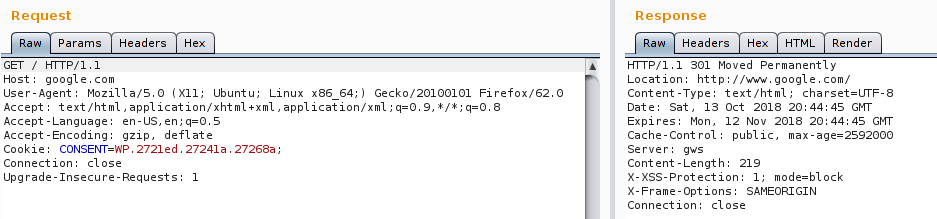
以下是调用Google的web页面时的HTTP请求-响应:

其中有几十个HTTP标头,虽然本文的目的不是解释它们,但是,你可以在Mozilla的HTTP标头页面上找到每个标头的参考和详细信息。
我们只在本文中,讨论对安全性有影响的HTTP服务器头。
防止攻击的服务器标头
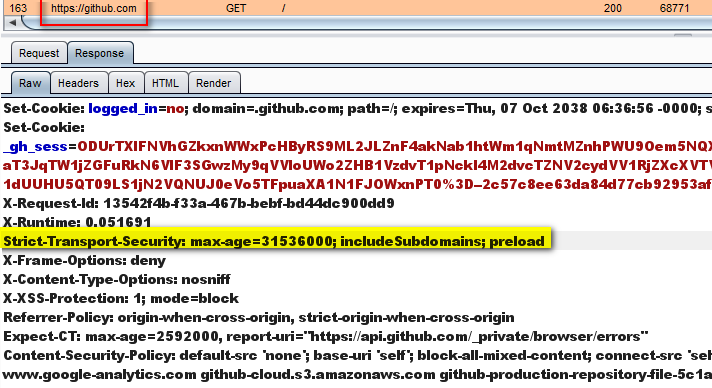
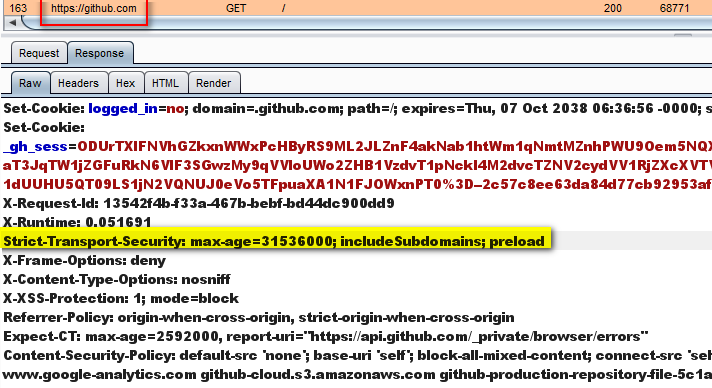
1.HTTP严格安全传输(HSTS)
HTTP严格安全传输性意味着浏览器仅通过HTTPS访问Web服务器。在服务器上配置完成后,服务器将响应中的标头作为Strict-Transport-Security发送。收到此标头后,浏览器将仅通过HTTPS将所有请求发送到该服务器。 HSTS标头有3个指令:
Max-age:这定义了仅通过HTTPS访问Web服务器的时间,此标头的默认值为31536000秒。这是HSTS有效的最长时间。服务器会在每次新响应时更新此时间,从而防止其过期。

IncludeSubDomains:这也适用于网站子域名的控制。
Preload:Preload list是硬编码到Google Chrome浏览器中的网站列表,只能通过HTTPS进行通信。网站的所有者可以提交其URL以将其包含在预加载列表中。此列表由Google维护,但其他浏览器也可以使用它。你可以在此处找到Preload list的完整信息。
攻击场景
如果未启用HSTS,攻击者可以执行中间人攻击并从用户的Web会话中窃取敏感信息。设想一个场景,受害者连接到一个开放的Wi-Fi,而这个Wi-Fi实际上是由攻击者控制的。通过HTTP访问网站将允许攻击者拦截请求并读取敏感信息。假如该站点使用的是HTTPS,但用户使用HTTP访问该站点,HTTP随后就会被重定向到HTTPS。如果同一用户早些时候访问过该网站,那么浏览器中记录的HSTS详细信息将导致自动通过HTTPS进行连接。
2.网页安全政策(Content Security Policy)
网页安全政策表示的是浏览器仅加载政策中定义的允许内容,这等于是使用白名单方法,告诉浏览器从哪里加载图像、脚本、CSS、小程序等。如果正确实施,此政策可防止利用跨站点脚本(XSS
如何在Web服务器上配置HTTP标头,也是提高其安全性的重要一环。在本文中,我们将详细介绍每个标头所起的作用,以及攻击者可以利用哪些错误配置实施哪些攻击。
以下是我们本文将讨论的一些HTTP标头的类型(总共两大类):
防止攻击的服务器标头
1.HTTP严格安全传输(HTTP Strict Transport Security,通常简称为HSTS),它是一个安全功能,它告诉浏览器只能通过HTTPS访问当前资源,而不是HTTP。
2.网页安全政策(Content Security Policy,缩写 CSP),CSP 的实质就是白名单制度,开发者明确告诉客户端,哪些外部资源可以加载和执行,等同于提供白名单。它的实现和执行全部由浏览器完成,开发者只需提供配置。CSP大大增强了网页的安全性。攻击者即使发现了漏洞,也没法注入脚本,除非还控制了一台列入了白名单的可信主机。两种方法可以启用CSP,一种是通过 HTTP头信息的Content-Security-Policy的字段,另一种是通过网页的标签。
3.Access-Control-Allow-Origin,当两个域具有相同的协议(如http), 相同的端口(如80),相同的host(如www.google.com),那么我们就可以认为它们是相同的域(协议,域名,端口都必须相同)。跨域就指着协议,域名,端口不一致,出于安全考虑,跨域的资源之间是无法交互的。Access-Control-Allow-Origin是HTML5中定义的一种解决资源跨域的政策。他是通过服务器端返回带有Access-Control-Allow-Origin标识的Response header,用来解决资源的跨域权限问题。
4.X-FrameOptions,X-FrameOptions HTTP响应头是用来确认是否浏览器可以在frame或iframe标签中渲染一个页面,网站可以使用此功能,来确保自己网站的内容没有被嵌到别人的网站中去,也从而避免了点击劫持 (clickjacking) 的攻击。
5.X-XSS-Protection ,HTTP X-XSS-Protection 响应头是Internet Explorer,Chrome和Safari的一个功能,当检测到跨站脚本攻击 (XSS)时,浏览器将停止加载页面。虽然这些保护在现代浏览器中基本上是不必要的,当网站实施一个强大的Content-Security-Policy来禁用内联的JavaScript ('unsafe-inline')时, 他们仍然可以为尚不支持CSP的旧版浏览器的用户提供保护。
6.X-Content-Type-Options,X-Content-Type-Options响应首部相当于一个提示标志,被服务器用来提示客户端一定要遵循在 Content-Type首部中对 MIME类型的设定,而不能对其进行修改。这就禁用了客户端的MIME类型嗅探行为,换句话说,也就是意味着网站管理员确定自己的设置没有问题。
泄漏信息的服务器标头
· Server标头
· X-Powered-By
· X-AspNet-Version
HTTP标头的背景知识
客户端和Web服务器使用HTTP标头作为HTTP协议的一部分来共享信息,当我们在浏览器的地址栏中输入URL或单击任何链接时,Web浏览器会发送包含客户端标头的HTTP请求,而HTTP响应就包含服务器标头。
以下是调用Google的web页面时的HTTP请求-响应:

其中有几十个HTTP标头,虽然本文的目的不是解释它们,但是,你可以在Mozilla的HTTP标头页面上找到每个标头的参考和详细信息。
我们只在本文中,讨论对安全性有影响的HTTP服务器头。
防止攻击的服务器标头
1.HTTP严格安全传输(HSTS)
HTTP严格安全传输性意味着浏览器仅通过HTTPS访问Web服务器。在服务器上配置完成后,服务器将响应中的标头作为Strict-Transport-Security发送。收到此标头后,浏览器将仅通过HTTPS将所有请求发送到该服务器。 HSTS标头有3个指令: 本文来自无奈人生安全网
Max-age:这定义了仅通过HTTPS访问Web服务器的时间,此标头的默认值为31536000秒。这是HSTS有效的最长时间。服务器会在每次新响应时更新此时间,从而防止其过期。

IncludeSubDomains:这也适用于网站子域名的控制。
Preload:Preload list是硬编码到Google Chrome浏览器中的网站列表,只能通过HTTPS进行通信。网站的所有者可以提交其URL以将其包含在预加载列表中。此列表由Google维护,但其他浏览器也可以使用它。你可以在此处找到Preload list的完整信息。
攻击场景
如果未启用HSTS,攻击者可以执行中间人攻击并从用户的Web会话中窃取敏感信息。设想一个场景,受害者连接到一个开放的Wi-Fi,而这个Wi-Fi实际上是由攻击者控制的。通过HTTP访问网站将允许攻击者拦截请求并读取敏感信息。假如该站点使用的是HTTPS,但用户使用HTTP访问该站点,HTTP随后就会被重定向到HTTPS。如果同一用户早些时候访问过该网站,那么浏览器中记录的HSTS详细信息将导致自动通过HTTPS进行连接。 copyright 无奈人生
2.网页安全政策(Content Security Policy)
网页安全政策表示的是浏览器仅加载政策中定义的允许内容,这等于是使用白名单方法,告诉浏览器从哪里加载图像、脚本、CSS、小程序等。如果正确实施,此政策可防止利用跨站点脚本(XSS 无奈人生安全网
