KindEditor开源富文本编辑框架XSS漏洞
0×01 前言
KindEditor 是一套开源的在线HTML编辑器,主要用于让用户在网站上获得所见即所得编辑效果,开发人员可以用 KindEditor 把传统的多行文本输入框(textarea)替换为可视化的富文本输入框。 KindEditor 使用 JavaScript 编写,可以无缝地与 Java、.NET、PHP、ASP等程序集成,比较适合在CMS、商城、论坛、博客、Wiki、电子邮件等互联网应用上使用。
在最近的渗透测试工作中,接触到了KindEditor输入框架,经过几番测试发现代码对XSS的防护还是挺全面的,感觉到底是开源代码,就是不一样,但是总感觉哪里不对,也就边放弃边继续,最终发现该框架还是存在一个XSS注入的问题,而且由于利用框架的时候都会将用户输入存入数据库,并对其他用户进行展示,进而引发了危害巨大的存储型XSS漏洞。
0×02 测试过程
首先,你得找到一个(女朋友)使用这种框架的网站,通过查看加载的js文件确认是否包含KindEditor框架(外观如下图):

然后开始测试,随意输入一段字符

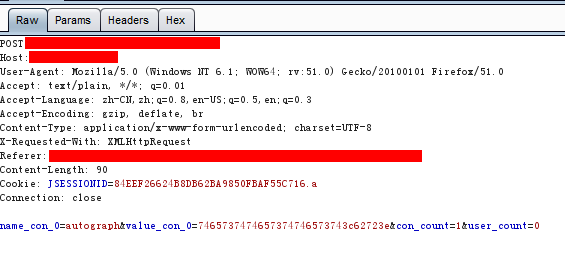
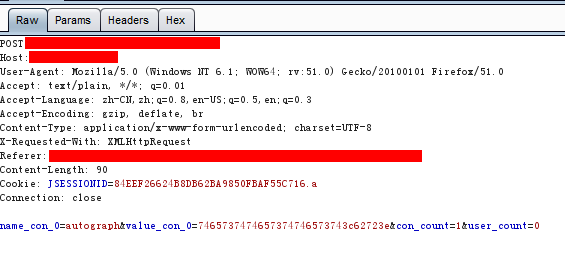
我们找的示例网站中,在本地对提交的数据进行了编码,但是很明显可以看出是ASCII Hex编码,解码看到明文。
然后尝试输入可以引入标签的尖括号 (下图中的
是客户端自己添加的)

解码后,我们可以看到开发人员在本地对尖括号进行了HTML编码,上burp,直接截取重放,过了客户端编码。
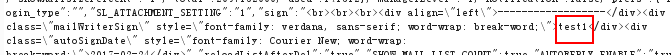
可是当我们输入时,我们看到了返回结果中已经将该位置的内容重置成了test1(也就是用户名)

这也就意味着服务端中的过滤机制进行了正则匹配的过滤,只要包含特定内容,就直接替换成一个固定值,这样我们就不能成功的引入标签了,也就很难加入标签,但是该位置的内容也不能结合属性标签进行注入,所以我们还是要想新的办法来先过服务端的过滤机制。
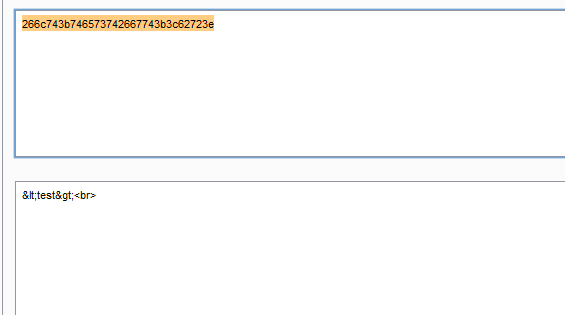
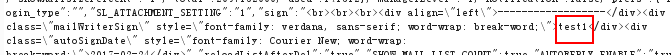
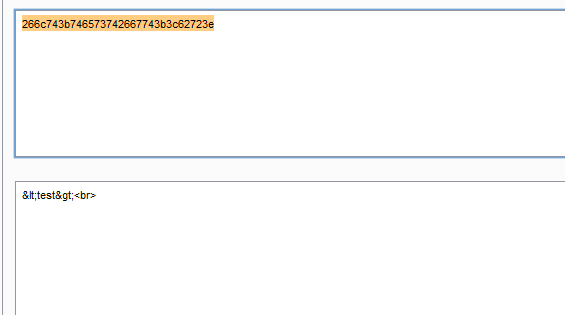
尝试对进行编码,但是很不幸的是,进行了编码后,发现返回的内容要么乱码,要么是标签被作为内容直接插入,如下图(如果是标签会被标识为蓝色)。

这就意味着服务端是过了,但是KindEditor对输出的内容进行了转义,使其不能作为标签插入HTML页面中。
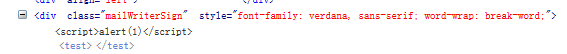
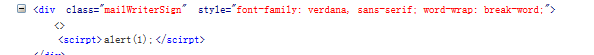
接着又尝试输入空标签

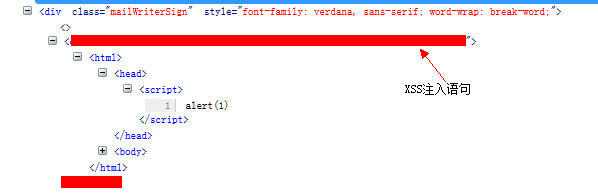
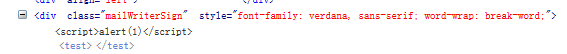
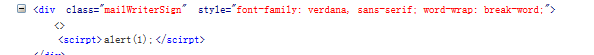
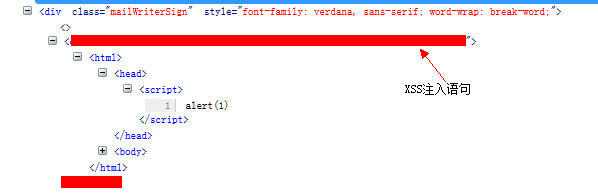
输入空标签之后,我们看到标签已经被完整返回回来了,但是总感觉开源代码不会这么简单,果然在相关页面上,alert语句并没有被执行,但是在html文档中可以看到已经被成功识别为一个标签了。

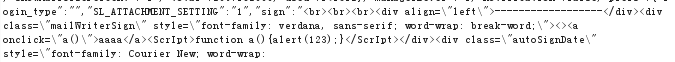
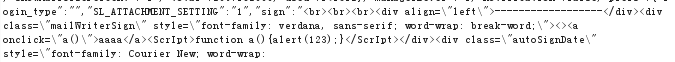
分析原因,应该是,在我们的标签插入html文档中的时候,整个页面已经load完成了,所以标签并没有执行。既然,标签没有被执行,那我们可以通过事件方案来触发进行执行啊,所以开始引入onclick事件,

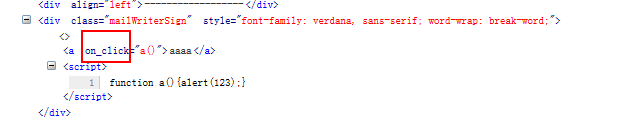
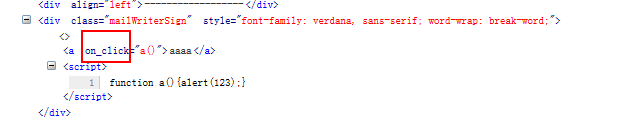
从返回结果来看,一切都那么完美,感觉就要胜利了,然而当我们将鼠标点上去的时候,所有的幻想都破灭了,弹出一个新标签页,然后什么也没有了,说好的弹窗呢。查看页面

完美的开源代码,将事件处理函数修改了,所以不能成功执行。通过测试其他的事件和使用JavaScript伪协议,都是同样的问题,在on和java之后添加了下划线。到底是开源代码,服了,好吧,该放弃这个女朋友了。
但是总感觉哪里有问题,不该是这样的结局,开始重新整理思路: 空标签可以帮我们绕过服务端基本的过滤机制,但是新加入的不能被成功执行,事件处理函数又被KindEditor给清洗了,那可不可以试试其他标签,不需要其他通过事件监听来触发的标签呢,还真被我找到了,成功穿过KindEditor的围堵。

0×01 前言
KindEditor 是一套开源的在线HTML编辑器,主要用于让用户在网站上获得所见即所得编辑效果,开发人员可以用 KindEditor 把传统的多行文本输入框(textarea)替换为可视化的富文本输入框。 KindEditor 使用 JavaScript 编写,可以无缝地与 Java、.NET、PHP、ASP等程序集成,比较适合在CMS、商城、论坛、博客、Wiki、电子邮件等互联网应用上使用。
在最近的渗透测试工作中,接触到了KindEditor输入框架,经过几番测试发现代码对XSS的防护还是挺全面的,感觉到底是开源代码,就是不一样,但是总感觉哪里不对,也就边放弃边继续,最终发现该框架还是存在一个XSS注入的问题,而且由于利用框架的时候都会将用户输入存入数据库,并对其他用户进行展示,进而引发了危害巨大的存储型XSS漏洞。
0×02 测试过程
首先,你得找到一个(女朋友)使用这种框架的网站,通过查看加载的js文件确认是否包含KindEditor框架(外观如下图):

然后开始测试,随意输入一段字符

我们找的示例网站中,在本地对提交的数据进行了编码,但是很明显可以看出是ASCII Hex编码,解码看到明文。
然后尝试输入可以引入标签的尖括号 (下图中的
是客户端自己添加的)

解码后,我们可以看到开发人员在本地对尖括号进行了HTML编码,上burp,直接截取重放,过了客户端编码。 www.wnhack.com
可是当我们输入时,我们看到了返回结果中已经将该位置的内容重置成了test1(也就是用户名)

这也就意味着服务端中的过滤机制进行了正则匹配的过滤,只要包含特定内容,就直接替换成一个固定值,这样我们就不能成功的引入标签了,也就很难加入标签,但是该位置的内容也不能结合属性标签进行注入,所以我们还是要想新的办法来先过服务端的过滤机制。
尝试对进行编码,但是很不幸的是,进行了编码后,发现返回的内容要么乱码,要么是标签被作为内容直接插入,如下图(如果是标签会被标识为蓝色)。

这就意味着服务端是过了,但是KindEditor对输出的内容进行了转义,使其不能作为标签插入HTML页面中。
接着又尝试输入空标签

输入空标签之后,我们看到标签已经被完整返回回来了,但是总感觉开源代码不会这么简单,果然在相关页面上,alert语句并没有被执行,但是在html文档中可以看到已经被成功识别为一个标签了。

分析原因,应该是,在我们的标签插入html文档中的时候,整个页面已经load完成了,所以标签并没有执行。既然,标签没有被执行,那我们可以通过事件方案来触发进行执行啊,所以开始引入onclick事件,

从返回结果来看,一切都那么完美,感觉就要胜利了,然而当我们将鼠标点上去的时候,所有的幻想都破灭了,弹出一个新标签页,然后什么也没有了,说好的弹窗呢。查看页面

完美的开源代码,将事件处理函数修改了,所以不能成功执行。通过测试其他的事件和使用JavaScript伪协议,都是同样的问题,在on和java之后添加了下划线。到底是开源代码,服了,好吧,该放弃这个女朋友了。
但是总感觉哪里有问题,不该是这样的结局,开始重新整理思路: 空标签可以帮我们绕过服务端基本的过滤机制,但是新加入的不能被成功执行,事件处理函数又被KindEditor给清洗了,那可不可以试试其他标签,不需要其他通过事件监听来触发的标签呢,还真被我找到了,成功穿过KindEditor的围堵。
 内容来自无奈安全网
内容来自无奈安全网 copyright 无奈人生
