Django开发与攻防测试(入门篇)
最近在培训包括在一些比赛中,python框架方面的攻防需求出现的越来越频繁。
虽然python框架相对于Java、php等的广泛度还略低一点(当然现在的流行程度已经越来越高了),但是我们并不能够因此而忽视其的安全性。比如在一些赛事中就常用flask来出题等等,所以花时间学习python框架的开发与攻防对于web选手来说还是一件比较重要的事情,所以撰写这篇文章,希望可以给一些想要快速入门的同学一点帮助,同时也能共同进步。
如有错误的地方,还请各位师兄与同学斧正。
依稀记得以前用django + semantic ui + mongodb搭博客还是大学一年级的时候,时光匆匆啊….
一、Django基础开发
以前搭博客用的是1.8.2,还在机子上装着没卸,顺便拿过来用,当然新版本会修复很多bug,尽可能还是要去学习新一些的版本,此篇权当入门篇。
1、下载安装与启动
# 下载django
pip install django==1.8.2 -i https://pypi.mirrors.ustc.edu.cn/simple/
# 创建文件夹并启动虚拟环境
virtualenv django_demo
cd django_demo
source bin/activate
# 创建存放django文件的文件夹
mkdir learn_django
cd learn_django
# 创建项目
python django-admin.py startproject django_web
# 创建应用
python manage.py startapp django_app
# 编辑django_web中的settings.py文件,将django_app加入到apps中

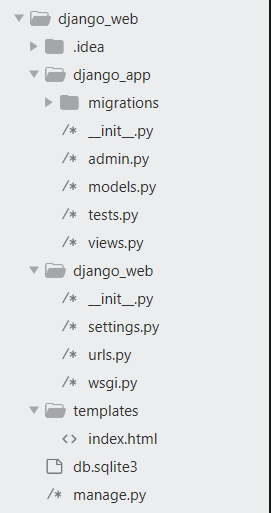
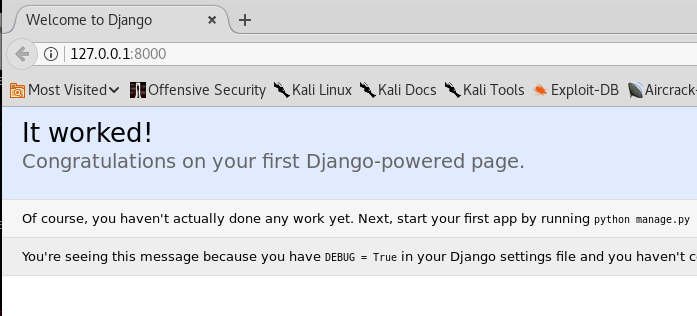
这样就完成了最基础的搭建

运行服务看一下

2、Django框架中的MVC与MTV
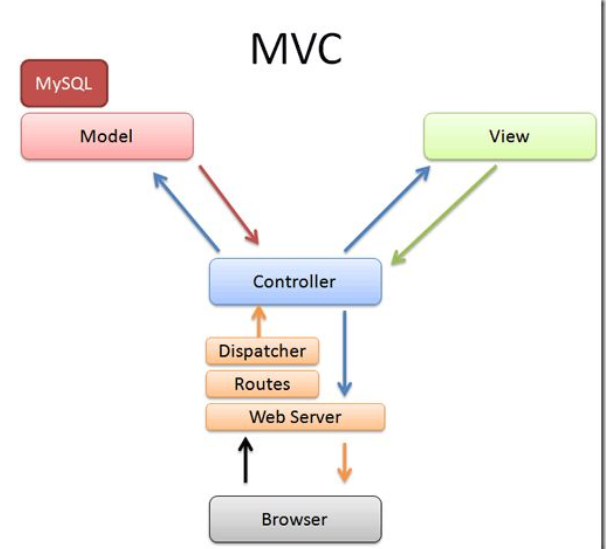
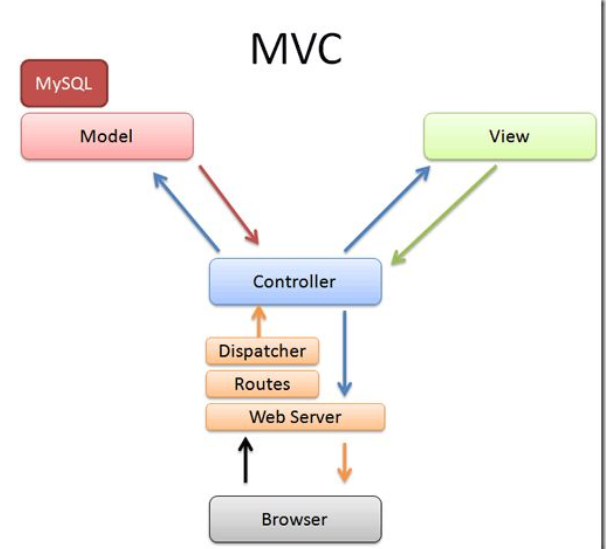
MVC是众所周知的模式:model(模型)、view(视图)、controller(控制器)
用户在页面输入url,转交给url控制器,然后根据url匹配相应的视图函数,viwe会去到models取数据,然后models在数据库中取得数据后返回给视图,视图把要展示的数据返回给模版,然后就输出到页面上。

Django也是一个MVC框架,但是在Django中,控制器接受用户输入的部分由框架自行处理,所以django更加关注的是 模型(model)、view(视图)、templates(模版),也就是MTV模型。
请求一个url后,匹配相应的view区,view去models(一个托管数据的层级)查找我们要的数据,然后将数据装载到templates层,然后呈献给我们。

两者很像,可以说MTV基于MVC。
3、静态Web开发
创建模版层
当然,要是只想让简单的数据显示在Web页面中,不需要创建模版,直接在views函数中相应回去就可以了,但是还是正规化一点。
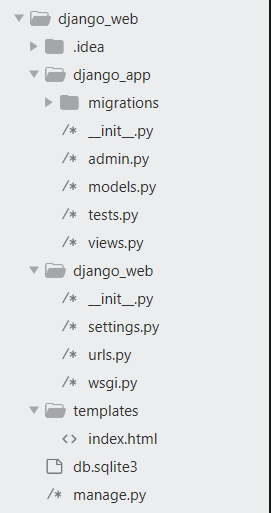
在learn_django中创建templates文件夹(如果是IDE创建的django项目会自动创建),这就是我们的模版文件夹,来添加一个可视化的模版index.html
html>
head>
title>Django Learningtitle>
head>
body>
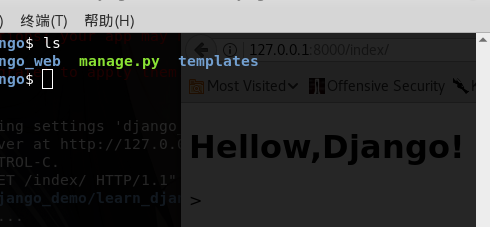
h1>Hellow,Django!h1>>
body>
html>
创建视图层
视图层通常来说是一个视图函数,与url进行匹配返回传入对应的Web页面
from django.shortcuts import render
# Create your views here.
def index(request):
return render(request,'index.html')
创建url层
创建url层,根据传入的url来找到我们的视图函数,从而将渲染的模版返回
from django.conf.urls import include, url
from django.contrib import admin
from django_app.views import index
urlpatterns = [
url(r'^admin/', include(admin.site.urls)),
# 用正则去对url进行匹配,然后将视图函数匹配给相应的url
url(r'^index/',index),
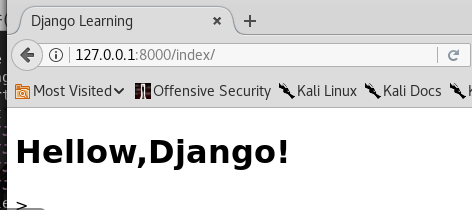
运行服务,默认在8000端口
python manage.py runserver

到这一步有一部分同学会有一些小问题,那就是并不能返回模版,可能Windows和linux情况各不相同,linux需要把templates目录放在app目录下才可以找到。
原因就在于settings.py中模版路径设置问题,如果templates目录是放在项目根目录,在settings中将templates路径加入就可以了。


4、动态web开发
前边是说静态页面,如果需要实现动态,那就不得不说与数据库存储的交互问题,需要对models进行对应的编写来取得数据。
mysql + django
安装对应的数据库接口驱动,这里大致有三种:mysqldb、pymysql、mysqlclient。
最近在培训包括在一些比赛中,python框架方面的攻防需求出现的越来越频繁。
虽然python框架相对于Java、php等的广泛度还略低一点(当然现在的流行程度已经越来越高了),但是我们并不能够因此而忽视其的安全性。比如在一些赛事中就常用flask来出题等等,所以花时间学习python框架的开发与攻防对于web选手来说还是一件比较重要的事情,所以撰写这篇文章,希望可以给一些想要快速入门的同学一点帮助,同时也能共同进步。
如有错误的地方,还请各位师兄与同学斧正。
依稀记得以前用django + semantic ui + mongodb搭博客还是大学一年级的时候,时光匆匆啊….
一、Django基础开发
以前搭博客用的是1.8.2,还在机子上装着没卸,顺便拿过来用,当然新版本会修复很多bug,尽可能还是要去学习新一些的版本,此篇权当入门篇。
1、下载安装与启动
# 下载django
pip install django==1.8.2 -i https://pypi.mirrors.ustc.edu.cn/simple/
# 创建文件夹并启动虚拟环境
virtualenv django_demo
cd django_demo
source bin/activate
# 创建存放django文件的文件夹
mkdir learn_django
内容来自无奈安全网
cd learn_django
# 创建项目
python django-admin.py startproject django_web
# 创建应用
python manage.py startapp django_app
# 编辑django_web中的settings.py文件,将django_app加入到apps中

这样就完成了最基础的搭建

运行服务看一下

2、Django框架中的MVC与MTV
MVC是众所周知的模式:model(模型)、view(视图)、controller(控制器)
用户在页面输入url,转交给url控制器,然后根据url匹配相应的视图函数,viwe会去到models取数据,然后models在数据库中取得数据后返回给视图,视图把要展示的数据返回给模版,然后就输出到页面上。

Django也是一个MVC框架,但是在Django中,控制器接受用户输入的部分由框架自行处理,所以django更加关注的是 模型(model)、view(视图)、templates(模版),也就是MTV模型。
请求一个url后,匹配相应的view区,view去models(一个托管数据的层级)查找我们要的数据,然后将数据装载到templates层,然后呈献给我们。

两者很像,可以说MTV基于MVC。
3、静态Web开发
创建模版层
当然,要是只想让简单的数据显示在Web页面中,不需要创建模版,直接在views函数中相应回去就可以了,但是还是正规化一点。
在learn_django中创建templates文件夹(如果是IDE创建的django项目会自动创建),这就是我们的模版文件夹,来添加一个可视化的模版index.html
html>
head>
title>Django Learningtitle> 本文来自无奈人生安全网
head>
body>
h1>Hellow,Django!h1>>
body>
html>
创建视图层
视图层通常来说是一个视图函数,与url进行匹配返回传入对应的Web页面
from django.shortcuts import render
# Create your views here.
def index(request):
return render(request,'index.html')
创建url层
创建url层,根据传入的url来找到我们的视图函数,从而将渲染的模版返回
from django.conf.urls import include, url
from django.contrib import admin
from django_app.views import index
urlpatterns = [
url(r'^admin/', include(admin.site.urls)),
# 用正则去对url进行匹配,然后将视图函数匹配给相应的url
url(r'^index/',index),
运行服务,默认在8000端口
python manage.py runserver

到这一步有一部分同学会有一些小问题,那就是并不能返回模版,可能Windows和linux情况各不相同,linux需要把templates目录放在app目录下才可以找到。
原因就在于settings.py中模版路径设置问题,如果templates目录是放在项目根目录,在settings中将templates路径加入就可以了。


4、动态web开发
前边是说静态页面,如果需要实现动态,那就不得不说与数据库存储的交互问题,需要对models进行对应的编写来取得数据。
mysql + django
安装对应的数据库接口驱动,这里大致有三种:mysqldb、pymysql、mysqlclient。
内容来自无奈安全网
